SOLUTION
- 비행상황관리 시스템
- IBE(Internet Booking Engine)
- 스마트 관광 예약 플랫폼
- KT G-cloud 인천총판
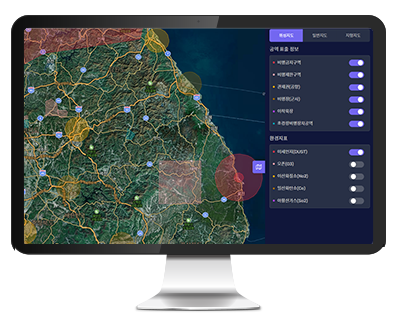
비행상황 관리 시스템
항공기, 무인기, 선박 등 실시간 식별정보를 통하여 모니터링 및 상황관리를 할 수 있는 시스템
각종 드론 상황관제, 환경측정, 미래산업인 드론/PAV/UAM을 활용한 사업들을 지원하기 위한
환경/물류/안티 드론 등의 상황관제 시스템을 연구하고 솔루션을 제공합니다.

비행상황관리 시스템 주요기능
-
이미지 비행가능 지역 및 공역표출
---- ---- ★------ ---- ---- ---- ---- ---- ---- -------- ---- ---- ---- ---- ---- ---- -------- ---- ---- ---- ★-- ---- ---- ------★ ---- ---- ---- ---- ---- ---- -------- ---- ---- ---- ---- ---- ---- ★------ ---- ---- ---- ----
---- ★-- -------- ---- ---- ---- -★- ---- ---- -------- ---- -★- ---- ---- ---- ---- -------- ---- ---- ---- ---- ---- --★ -------- ★-- ---- ---- ---- ---- ---- -------- ---- ---- --★ ---- ---- ---- -------- ---- ---- ---- --★
---- ★-- -------- ---- ---- ---- -★- ---- ---- -------- ---- -★- ---- ---- ---- ---- -------- ---- ---- ---- ---- ---- --★ -------- ★-- ---- ---- ---- ---- ---- -------- ---- ---- --★ ---- ---- ---- -------- ---- ---- ---- --★