비행상황관리 시스템
비행상황 관리 시스템
항공기, 무인기, 선박 등 실시간 식별정보를 통하여 모니터링 및 상황관리를 할 수 있는 시스템
각종 드론 상황관제, 환경측정, 미래산업인 드론/PAV/UAM을 활용한 사업들을 지원하기 위한
환경/물류/안티 드론 등의 상황관제 시스템을 연구하고 솔루션을 제공합니다.

비행상황관리 시스템 주요기능
-
01
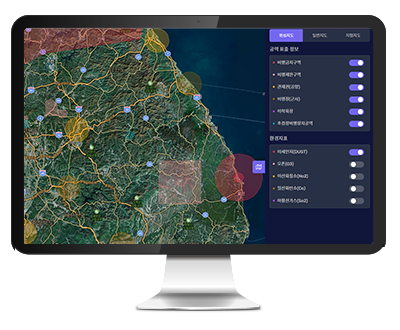
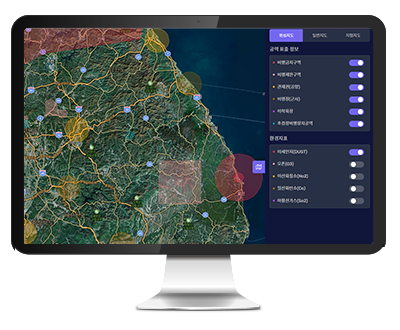
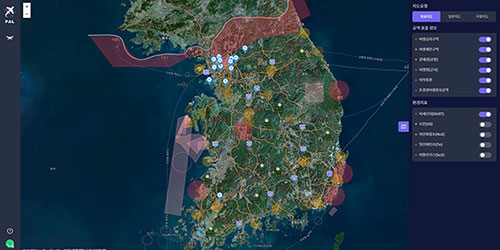
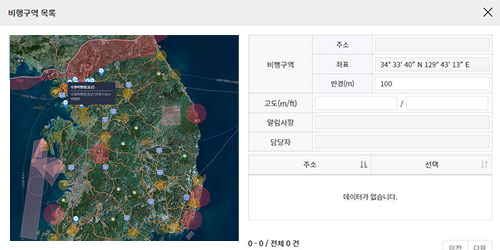
 비행가능 지역 및 공역표출
비행가능 지역 및 공역표출
-
02
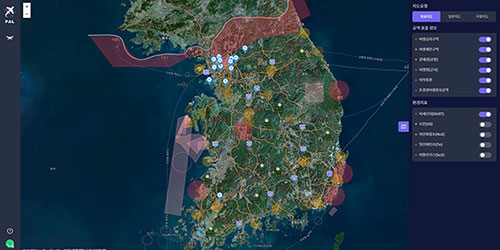
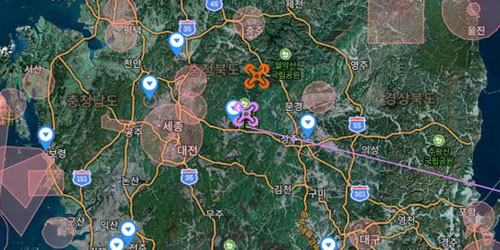
 비행체 위치 표출
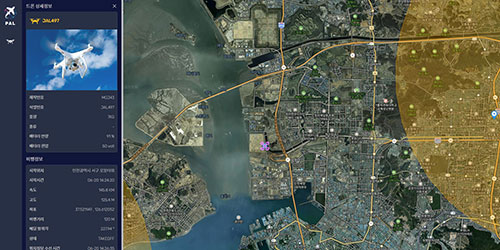
비행체 위치 표출
-
03
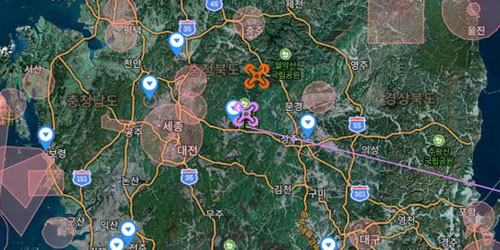
 항공기 비행경로 및 히스토리 표출
항공기 비행경로 및 히스토리 표출
-
04
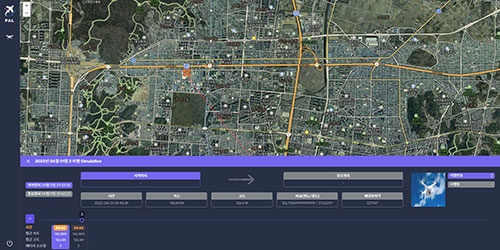
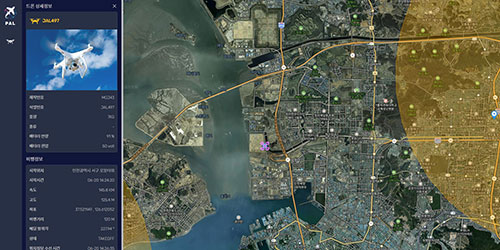
 항공기 비행정보 표출
항공기 비행정보 표출
-
05
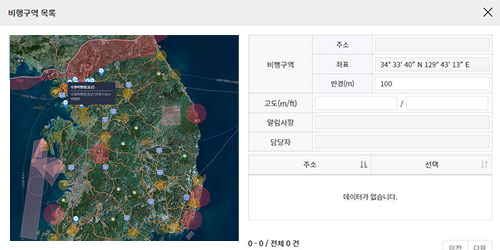
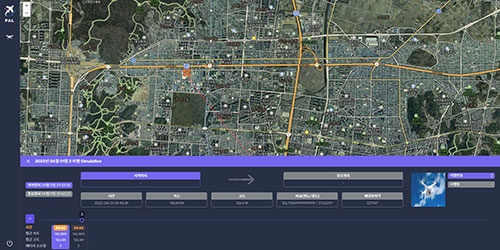
 비행계획서 조회
비행계획서 조회
-
06
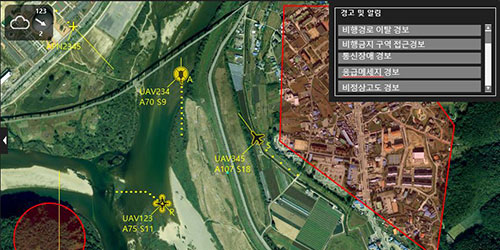
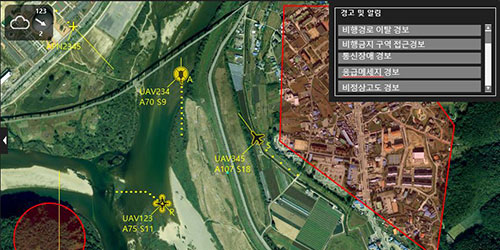
 비정상 상황의 경보 표출
비정상 상황의 경보 표출
비행상황관리 시스템
비행상황 관리 시스템
항공기, 무인기, 선박 등 실시간 식별정보를 통하여 모니터링 및 상황관리를 할 수 있는 시스템
각종 드론 상황관제, 환경측정, 미래산업인 드론/PAV/UAM을 활용한 사업들을 지원하기 위한
환경/물류/안티 드론 등의 상황관제 시스템을 연구하고 솔루션을 제공합니다.

비행상황관리 시스템 주요기능
-
01
 비행가능 지역 및 공역표출
비행가능 지역 및 공역표출
-
02
 비행체 위치 표출
비행체 위치 표출
-
03
 항공기 비행경로 및 히스토리 표출
항공기 비행경로 및 히스토리 표출
-
04
 항공기 비행정보 표출
항공기 비행정보 표출
-
05
 비행계획서 조회
비행계획서 조회
-
06
 비정상 상황의 경보 표출
비정상 상황의 경보 표출




